前端之HTML,CSS(十)
精灵技术与精灵图
精灵技术本质
精灵技术是一种处理网页背景图像的方式,实质是将小的背景图片拼接到一张大的背景图像上。拼接成的大图被称为精灵图。浏览器打开网页时,每一个图片显示都是浏览器向服务器发送一次请求的结果,精灵技术是把多个小图片拼接为一个大图,有效减少了浏览器请求服务器的次数,与此同时也提高了页面的加载速度。
精灵技术使用
精灵技术实际是通过background属性限定盒子大小以后,通过background-position属性调整背景图片的位置,使得一个大图上的小图片局部显示出来,未显示的部分由于盒子大小有限,且作为盒子的背景图片,不会显示在页面上。
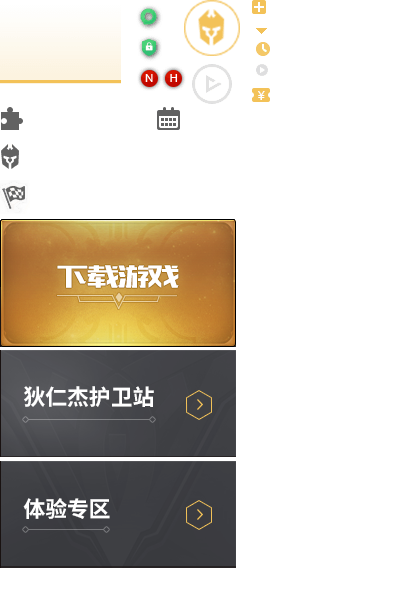
测试用图片为王者荣耀下载游戏保存的图片,操作方式鼠标右击选线open in new tab,打开新页面后右键图片另存为...得到图片。

精灵图

精灵技术使用代码


1 2 3 4 5王者荣耀 6 18 19 2021 222324 2526 27
效果

滑动门
滑动门是利用精灵技术设定等高盒子,两个盒子设定同样的背景图片,再由盒子的内容撑开盒子实现了盒子根据内容大小的自适应。
背景用图

测试代码,自行改变代码中内容的,观察盒子横向伸缩。